| |

Neutral
|
Okay thank you ^-^
Dire said:
Venerixen said:
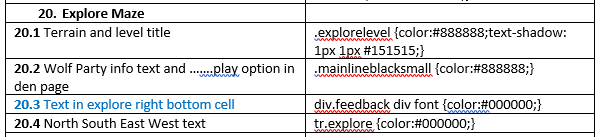
How do I change color of font where it says "The ground becomes quite rocky."?
20.3 Venerixen said:
Is there a way to change the fony color of the moves, level and predator ammount?
20.1
Venerixen said:
and is there a way to change the color of the arrows and adventure box colors?
I haven't found a way to change the colors of the arrow or the explore yellow box, they're images provided by the game itself.
|
|
|
| |

Neutral
|
Venerixen said:
Add this property
ul.tabbernav li a:hover {
background: #efecc8; color: #ff00ff;
}
These last 2 aren't listed in the first page of this thread, so add these in your palette code please ^^ (This is for text color of unselected tabs)
ul.tabbernav li a:link {
color: #0000ff;
} ul.tabbernav li a:visited {
color: #0000ff;
} |
|
|
| |

Neutral
|
Alrighty thank you ^-^
Dire said:
Venerixen said:
Add this property
ul.tabbernav li a:hover {
background: #efecc8; color: #ff00ff;
}
These last 2 aren't listed in the first page of this thread because so add these in your palette code please ^^ (This is for text color of unselected tabs)
ul.tabbernav li a:link {
color: #0000ff;
} ul.tabbernav li a:visited {
color: #0000ff;
}
|
|
|
| |

Neutral
|
what is the code to make the page color have less opacity? if that makes sense~ |
|
|
| |

Darkseeker
|
.pgbg { background-color: rgba(0, 0, 0, 0.75); } The last number is the opacity, where 1 is no opacity at all and 0 is fully transparent. You can use decimals to get the specific transparency you want, so 0.50 would be 50% opacity and 0.75 like in the above code would be 75% opacity. The first 3 numbers are the red, green, and blue hues that make up the color (hence the rgb). The "a" represents alpha, which adjusts the opacity of the color. The color in the code above is black (0, 0, 0). White is (255, 255, 255). You can look up other rgba colors as well and there is also rgba color pickers you can search for. I hope I explained it good enough. ^^
queen. said:
what is the code to make the page color have less opacity? if that makes sense~
|
|
|
| |

Neutral
|
Venerixen said: and is there a way to change the color of the arrows and adventure box colors? Adventure text and background:
.mainlinetan2color: #HEX; background-color: #HEX;} The whole yellow table in explore: .mazelevel + table td[bgcolor]background: #HEX !important; background-image: none !important;} |
|
|
| |

Neutral
|
Thank you!!! ^-^
Crescent Moon Pack said:
Venerixen said: and is there a way to change the color of the arrows and adventure box colors? Adventure text and background:
.mainlinetan2color: #HEX; background-color: #HEX;} The whole yellow table in explore: .mazelevel + table td[bgcolor]background: #HEX !important; background-image: none !important;}
|
|
|
| |

Neutral
|
thank you! this helps a lot <:
Fair Phantom said:
.pgbg { background-color: rgba(0, 0, 0, 0.75); } The last number is the opacity, where 1 is no opacity at all and 0 is fully transparent. You can use decimals to get the specific transparency you want, so 0.50 would be 50% opacity and 0.75 like in the above code would be 75% opacity. The first 3 numbers are the red, green, and blue hues that make up the color (hence the rgb). The "a" represents alpha, which adjusts the opacity of the color. The color in the code above is black (0, 0, 0). White is (255, 255, 255). You can look up other rgba colors as well and there is also rgba color pickers you can search for. I hope I explained it good enough. ^^
queen. said:
what is the code to make the page color have less opacity? if that makes sense~
|
|
|
| |

Neutral
|
okay, so another question~
i got the opacity to work with the color i wanted, but i can actually see the header image below that. how would i remove that image, exactly, and why am i seeing it? |
|
|
| |

Neutral
|
queen. said:
okay, so another question~
i got the opacity to work with the color i wanted, but i can actually see the header image below that. how would i remove that image, exactly, and why am i seeing it? You need to add background-repeat: no-repeat; to the header code so the image doesnt repeat itself |
|
|